2025年最新|Config 2025で発表されたFigmaの大規模アップデート5選─Make・Sites・Grid・Draw・Buzzの魅力を解説
Config 2025で登場した「Figma Make/Sites/Grid/Draw/Buzz」を詳しく紹介。AIや新レイアウト機能で制作フローがどう変わるか、デザイナー目線でわかりやすく解説します。
2025年5月7日に開催された年次イベント Config 2025 では、Figmaから5つの新機能(製品)が発表されました。これらは「アイデアから公開までをFigma一つで完結させる」というビジョンをさらに推し進めるアップデートです。
Figma Make ― プロンプトからコードまで
 Config 2025 Highlights | Figma
Config 2025 Highlights | Figma
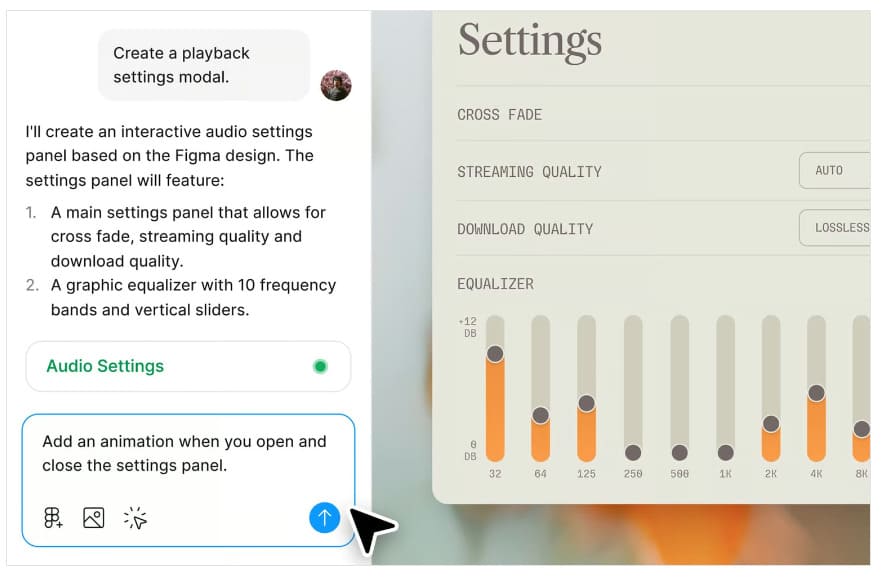
Figma Makeは、自然言語プロンプトを用いて既存デザインをインタラクティブなコード付きプロトタイプに変換できるAI機能です。選択範囲を指定して「ここに公開ボタンを追加して」と指示するだけで、UI 要素と挙動を自動生成できます。
- 検証速度が大幅短縮: 数分で高精度プロトタイプを用意できるため、ABテストやユーザーヒアリングを迅速に実施できます。
- 開発連携がスムーズ: 生成されたコードは Dev Mode でそのままフロントエンド実装に反映できるため、デザイナーとエンジニア間の齟齬を減らせます。
- 繰り返し作業を削減: レイアウト調整やマイクロインタラクションの追加を AI に任せることで、よりクリエイティブな思考に集中できます。
Figma Sites ― デザインをワンクリックで公開
 Config 2025 Highlights | Figma
Config 2025 Highlights | Figma
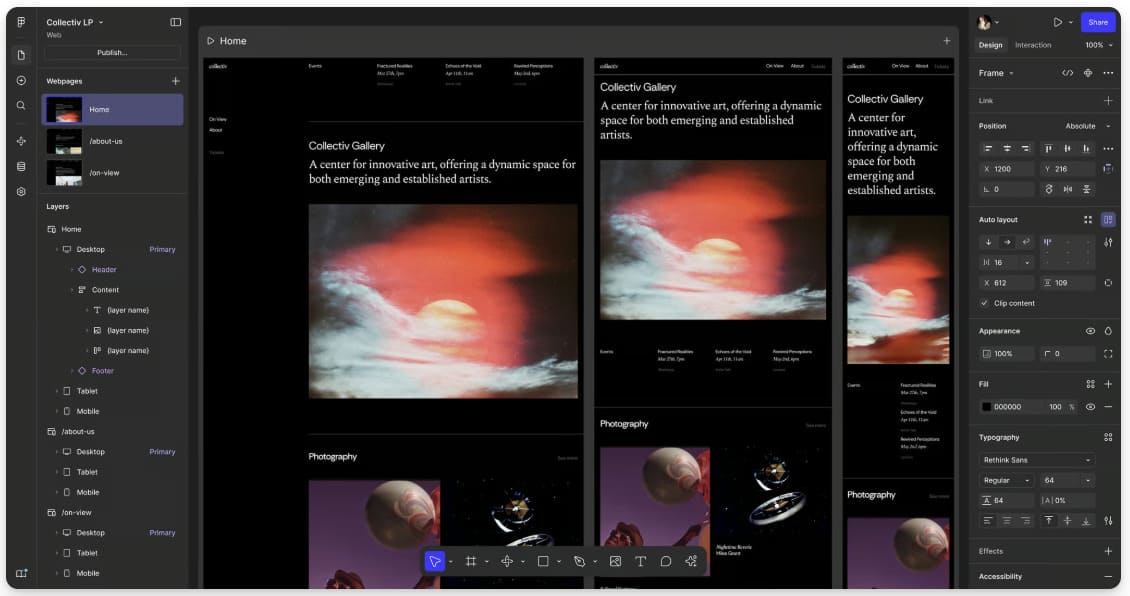
Figma Sites は、キャンバス上のフレームをそのままレスポンシブ Web サイトとして公開できる新サービスです。Auto Layout と Grid によりブレークポイントをリアルタイムで確認でき、CMS 機能も年内に追加予定です。
- ノーコードで本番公開: コーディング不要でサイトをリリースできるため、LP やイベントサイト制作のリードタイムを大幅に短縮できます。
- 修正ループの効率化: デザインと実装が同一キャンバスで完結するため、プレビュー→修正→再公開が数クリックで完了します。
- Make との連携: 生成済みのアニメーションやインタラクションを Sites に流用でき、リッチな体験をすばやく実装できます。
Grid ― 新Auto Layoutでレスポンシブ設計を簡単に
 Config 2025 Highlights | Figma
Config 2025 Highlights | Figma
従来の Auto Layout に「Grid」オプションが追加され、CSS Grid と同等の自由度を持つセルベースのレイアウトが可能になりました。要素を複数セルにまたがせたり、行や列の幅を固定・可変で調整したりできます。
- 複雑な UI もシンプルに: ギャラリーやカードレイアウトをネストせず構築でき、レスポンシブ崩れを即座に確認できます。
- 開発負荷を低減: Dev Mode で CSS Grid のコードをそのまま取得できるため、実装移行がスムーズです。
- レイヤー管理が容易: 重なり順をフレーム外で制御できるため、ファイル整理にかける時間を削減できます。
Figma Draw ― ベクター編集を全面刷新
 Config 2025 Highlights | Figma
Config 2025 Highlights | Figma
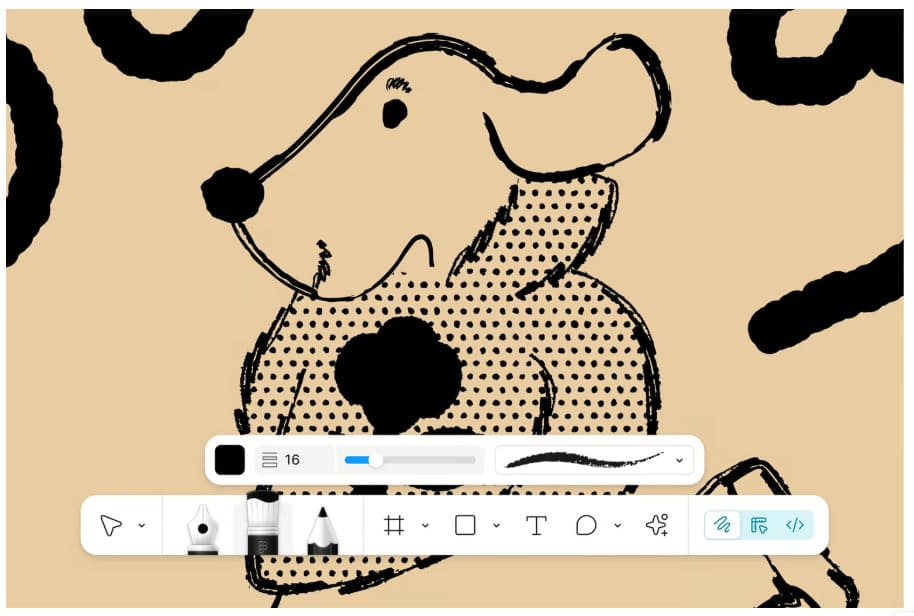
Figma Draw はベクター機能を一新し、「シェイプビルダー」「ラッソ選択」「テキストオンパス」「ノイズ/テクスチャフィル」などを追加しました。Illustrator に匹敵する表現力を Figma 内で完結できます。
- 外部ツール往復が不要: UI 設計とイラスト作成を同じファイルで管理でき、作業の分断を防げます。
- ブランド表現を強化: 可変ストロークやパターンフィルで独自のビジュアルを手早く作成し、カラーバリアブルでライト/ダーク対応も容易です。
- 学習コストを抑制: Figma の UI に統合されているため、新しいツール習得に時間を割く必要がありません。
Figma Buzz ― ブランド資産を高速展開
 Config 2025 Highlights | Figma
Config 2025 Highlights | Figma
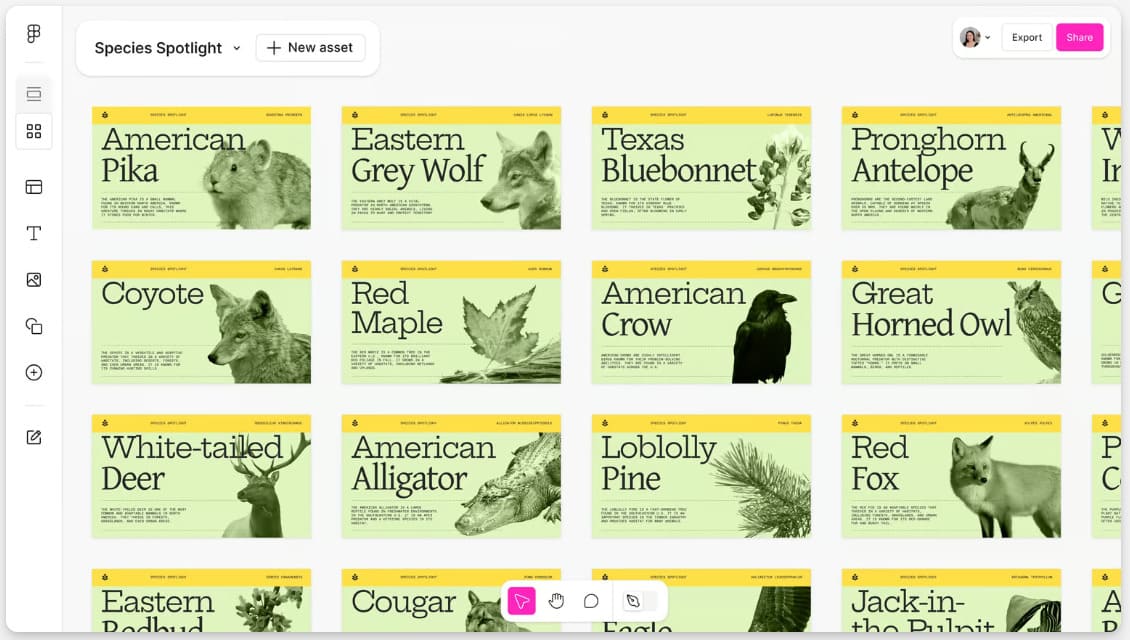
Figma Buzz は、SNS バナーや販促物など静的アセット専用のワークスペースです。テンプレートに編集制限を設定しながら、スプレッドシート連携で数百〜数千の素材を一括生成できます。
- チームの自走化: マーケターや営業担当がテンプレートをもとに素材を作成でき、デザイナーはコア業務に集中できます。
- ブランド統制を徹底: ロック機能で色やロゴの改変を防ぎ、表記揺れやレイアウト崩れをゼロに近づけます。
- 運用コストを削減: Content Seat を割り当てるだけで非デザイナーが編集でき、外部制作費を抑制できます。
Figma Buzzでポスターを量産!Bulk create機能の使い方と活用シーン
まとめ
今回のアップデートは
- Make & Sites でプロトタイプから公開までを最短化
- Grid でレスポンシブ設計の再現性を向上
- Draw でビジュアル表現の幅を拡大
- Buzz でブランド運用を全社規模に拡張
という形で、Figma を「企画から運用までの一気通貫プラットフォーム」へと進化させました。これらの機能を活用することで、デザイナーは反復作業を最小限に抑え、よりクリエイティブな課題解決に時間を充てられるようになります。ベータ公開・正式リリースのタイミングを見逃さず、ぜひ制作フローに取り入れてみてください。